عاشق بلا جواد
نجوم المنتدي
-
- إنضم
- 30 مايو 2021
-
- المشاركات
- 86
-
- مستوى التفاعل
- 128
الميتا تاج وكل مايتعلق بها شرح خاص لمنتديات الزين فورو xf2.0
اليوم سنشرح اكواد الميتا تاج رغم انى سامع صوت حد بيقولى هو مش شرحناها من قبل كده هقولك شرحناها 100 مره بس المره دى للزين فورو الجيل الثانى تعالو مع بعض نفتكر شوية تعريفات.
اولا: ما هى اكواد الميتا تاج ؟
الميتا تاج هى معلومات وكلمات يتم وضعها فى الموقع داخل وسم “head” لا يستطيع المستخدمين رؤية هذه الاكواد الخاصة بك ولكنهم يستطيعون معرفة عنوان الصفحة للموقع فقط ويستطيع البعض معرفة اكواد الميتا تاج الخاص بموقعك عن طريق Page Source وذلك من خلال الضغط بالماوس كليك يمين ثم نختار view page source,
اكواد المتا تاج، يستطيع من خلالها عناكب محركات البحث تصنيف صفحات موقعك، ومعرفة عن ماذا تتحدث، ولكن يجب ان تكون الكلمات المستهدفة فى الميتا تاج موجودة داخل الصفحة فى الموضوع حتى لا تعتبر مخالف لقواعد محركات البحث، مثلا : اذا كنت تستهدف كلمة اشهار المواقع، يجب ان تكون تلك الصفحة تتحدث عن اشهار المواقع وليس عن تصميم المواقع مثلا هذا كان ملخص سريع.
ثانيا: بعض مفاهيم الاكواد.
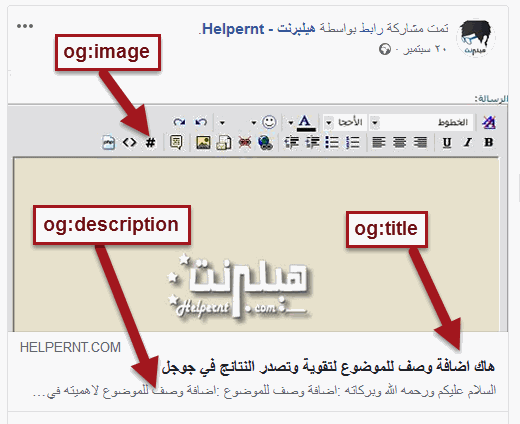
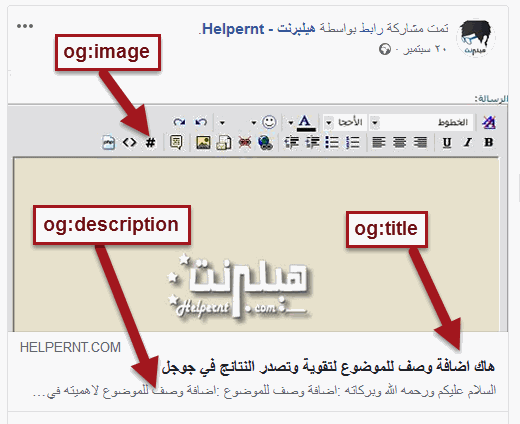
1- اول وسم معنا هو وسم OGP او Open Graph Protocol والهدف هنا من هذا الوسم هو اظهار وابراز العنوان والصوق والصوره والرابط كل هذا طبعا للمواضع اثناء عمل نشر فى الفيس بوك ويكون له اربع اشكال هم كما بالصوره وسيتم بالاسفل شرحهم.

1. وسم الصورة الرئيسية og:image :
كود:
<meta content='رابط الصورة' property='og:image' />
بعض الاشياء الهامه للصور بالفيس
2. وسم العنوان og:title :
كود:
<meta content='العنوان' property='og:title' />
خاص بعنوان الموقع أو عنوان المواضيع، يفضل أن يكون خالياً من العلامات التجارية.
3. وسم الوصف og:description :
كود:
<meta content='وصف المحتوى' property='og:description' />
هنا هو محتوى او نص الموضوع لو كنا بنشير الموضوع اما لو الصفحة الرئيسية سيكون الوصف كما بالصور القادمه
4. وسم الرابط og:url :
كود:
<meta content="رابط" property="og:url" />
لايحتاج لشرح هو رابط الموضوع

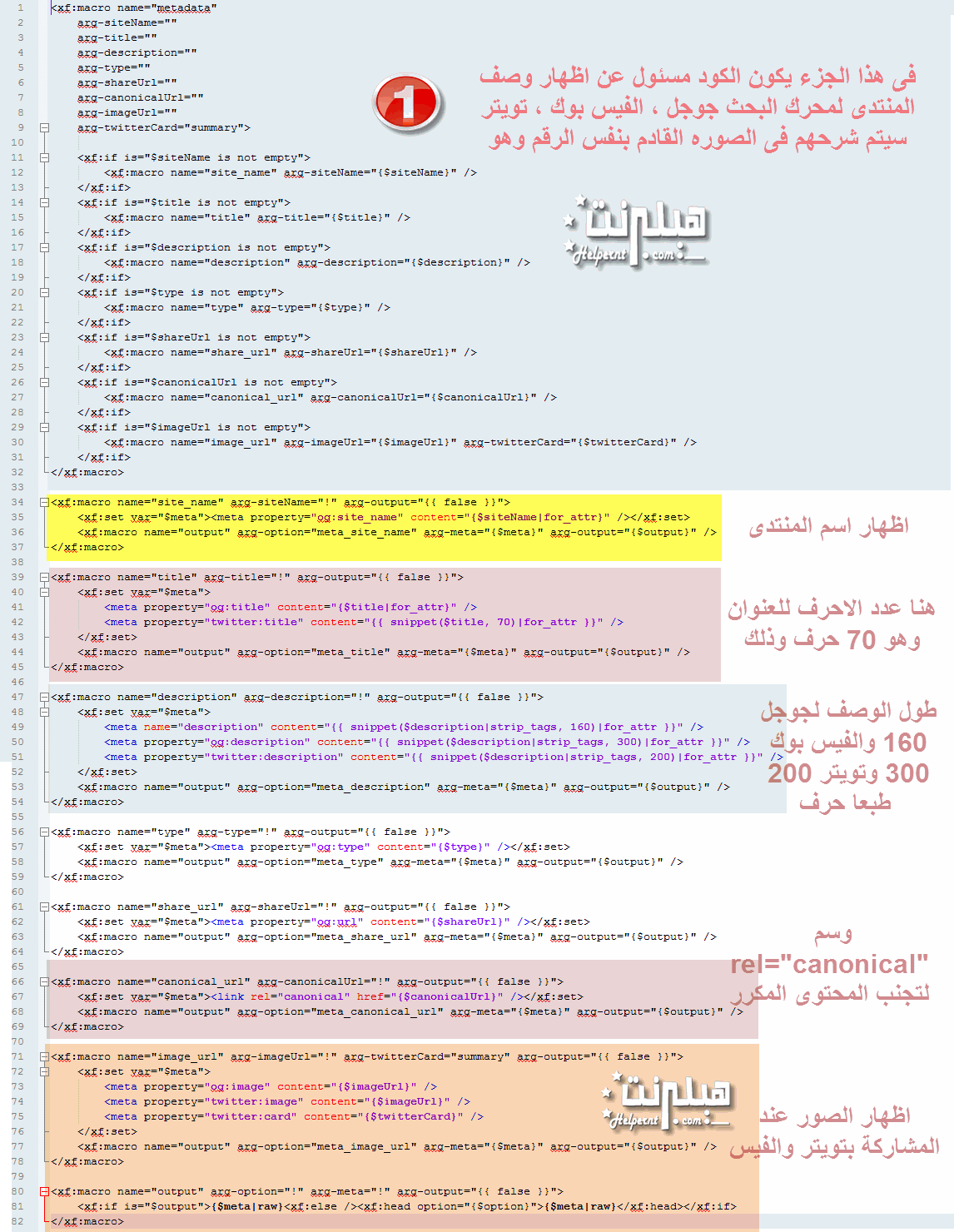
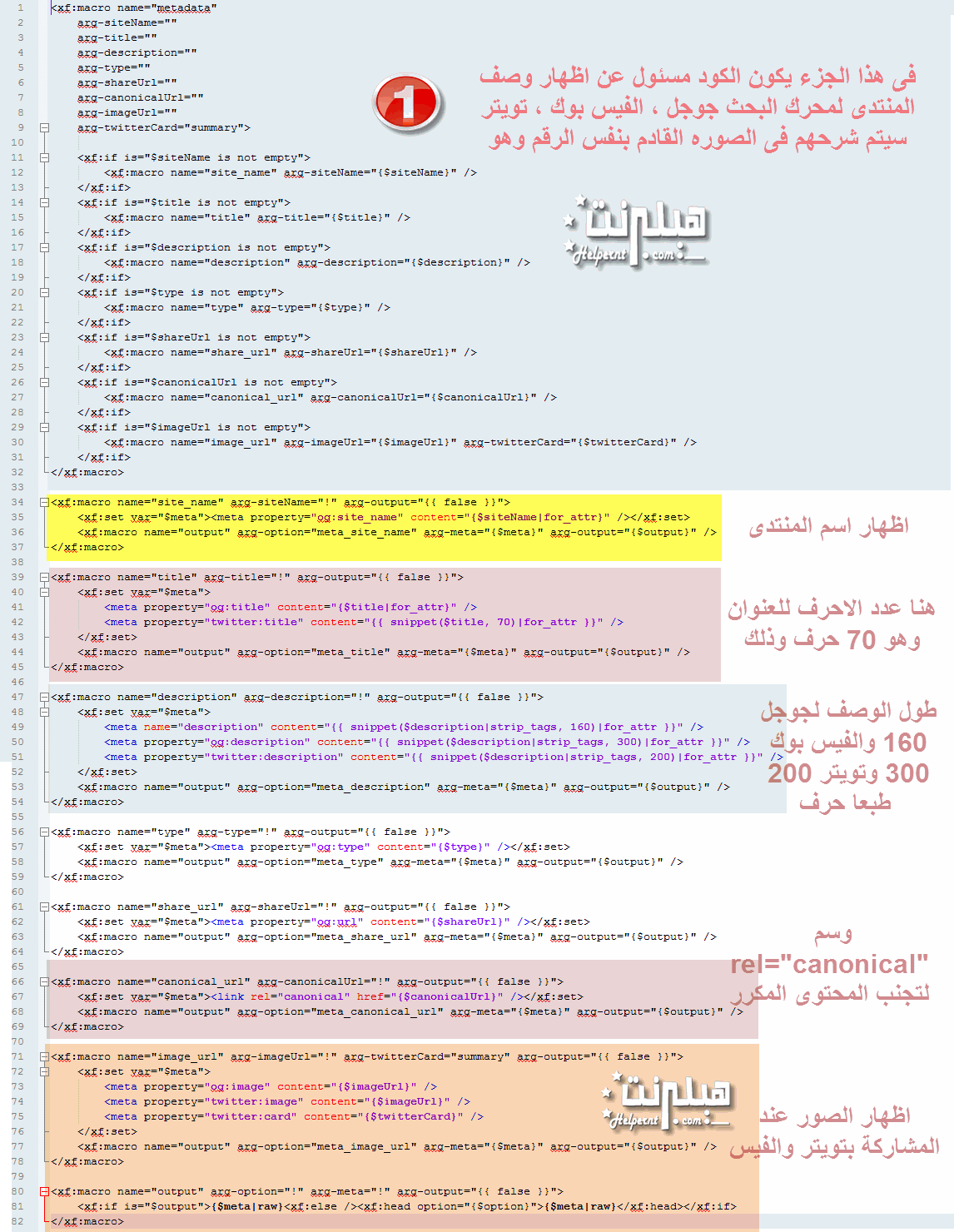
لمعرف موضوع اكواد الميتا تاج من خلال لوحة تحكم المنتدى >>>> المظهر >>>> البحث فى القوالب >>>> ابحث عن قالب اسمه metadata_macros ستجد هذه الاكواد كما بالصوره

اما عن مصدر الصفحة كما تحدثنا باول المقال وذلك من خلال الضغط بالماوس كليك يمين ثم نختار view page source,

قبل ما انسى الزين فورو لا يحتاج اى تعديل فهو تلقائيا ومن خلال الاكواد اللى مريحه المستخدم قامو بتوفير لك جميع الاكواد التى تحتاجها والتى تجعل توليد عنوان ونص الموضوع تلقائيا.
اولا: ما هى اكواد الميتا تاج ؟
الميتا تاج هى معلومات وكلمات يتم وضعها فى الموقع داخل وسم “head” لا يستطيع المستخدمين رؤية هذه الاكواد الخاصة بك ولكنهم يستطيعون معرفة عنوان الصفحة للموقع فقط ويستطيع البعض معرفة اكواد الميتا تاج الخاص بموقعك عن طريق Page Source وذلك من خلال الضغط بالماوس كليك يمين ثم نختار view page source,
اكواد المتا تاج، يستطيع من خلالها عناكب محركات البحث تصنيف صفحات موقعك، ومعرفة عن ماذا تتحدث، ولكن يجب ان تكون الكلمات المستهدفة فى الميتا تاج موجودة داخل الصفحة فى الموضوع حتى لا تعتبر مخالف لقواعد محركات البحث، مثلا : اذا كنت تستهدف كلمة اشهار المواقع، يجب ان تكون تلك الصفحة تتحدث عن اشهار المواقع وليس عن تصميم المواقع مثلا هذا كان ملخص سريع.
ثانيا: بعض مفاهيم الاكواد.
1- اول وسم معنا هو وسم OGP او Open Graph Protocol والهدف هنا من هذا الوسم هو اظهار وابراز العنوان والصوق والصوره والرابط كل هذا طبعا للمواضع اثناء عمل نشر فى الفيس بوك ويكون له اربع اشكال هم كما بالصوره وسيتم بالاسفل شرحهم.

1. وسم الصورة الرئيسية og:image :
كود:
<meta content='رابط الصورة' property='og:image' />
بعض الاشياء الهامه للصور بالفيس
- الحجم المثالى للصور هو 800 في 420 بيسكل .
- متى يتجاهل الفيسبوك الصور؟ : إذا كان المقاس أقل من 200x200 بيكسل ، وحسب تجربتي أحياناً يتجاهل مقاسات أكبر من هذا خصوصاً عند وجود صور أخرى في الموضوع كبيرة الحجم فالأفضل الابتعاد عن الاحجام الصغيرة!
- حجم الصورة : لأي مقاس فسيبوك لا يقبل صورة بحجم أكبر من 8 ميقابايت (اعتقد السياسة الان تغيرت واصبح يقبل اقل من ذلك)
2. وسم العنوان og:title :
كود:
<meta content='العنوان' property='og:title' />
خاص بعنوان الموقع أو عنوان المواضيع، يفضل أن يكون خالياً من العلامات التجارية.
3. وسم الوصف og:description :
كود:
<meta content='وصف المحتوى' property='og:description' />
هنا هو محتوى او نص الموضوع لو كنا بنشير الموضوع اما لو الصفحة الرئيسية سيكون الوصف كما بالصور القادمه
4. وسم الرابط og:url :
كود:
<meta content="رابط" property="og:url" />
لايحتاج لشرح هو رابط الموضوع
نرجع الان لشرحنا والخاص بالزين فورو
اولا لتغير عنوان المنتدى او وصف المنتدى سيكون من لوحة تحكم المنتدى >>>> الاعداد >>> الخيارات >>> معلومات المنتدى الأساسية >>>>> وافعل كما بالصوره
لمعرف موضوع اكواد الميتا تاج من خلال لوحة تحكم المنتدى >>>> المظهر >>>> البحث فى القوالب >>>> ابحث عن قالب اسمه metadata_macros ستجد هذه الاكواد كما بالصوره

اما عن مصدر الصفحة كما تحدثنا باول المقال وذلك من خلال الضغط بالماوس كليك يمين ثم نختار view page source,

قبل ما انسى الزين فورو لا يحتاج اى تعديل فهو تلقائيا ومن خلال الاكواد اللى مريحه المستخدم قامو بتوفير لك جميع الاكواد التى تحتاجها والتى تجعل توليد عنوان ونص الموضوع تلقائيا.
اسم الموضوع : الميتا تاج وكل مايتعلق بها شرح خاص لمنتديات الزين فورو xf2.0
|
المصدر : منتدي تطوير الزينفورو XENFORO



